最近完成了毕业设计的答辩,一次答辩80分飘过了。本来一开始指导老师是要求我做基于spark的大数据分析的,但这个大数据分析的数据用的是阿里天池的公交刷卡记录,上届的论文也用这个,内容跟上届的有点相似,老师就让我做一个安卓APP。我没写过APP,短时间学会不怎么可能,所以只能做一个功能相似的移动端网站了,美其名曰:Web APP,最终的题目就变成了:基于移动群智感知的交通数据Web APP的设计与实现。
想到做网站,我就想到了用自己熟悉的wordpress,编写一个能通过手机传感器手机感知信息、发布信息、数据展示的主题。在一个超售非常厉害的国外VPS搭建了PHP环境和wordpress,这个国外VPS运行PHP实在太慢了,打开一个PHP页面需要几十秒甚至几分钟,在答辩前我不断的用手机刷新页面,害怕轮到我答辩时用手机展示这个Web APP出现页面无法打开的情况。
说下这个Web APP的主要用处:
①通过HTML5 Geolocation API获取用户当前位置的经纬度
②调用谷歌地图API通过经纬度获取具体位置和静态地图
③通过HTML5调用手机姿态传感器获取三轴加速度
④用户主动发布路况信息
⑤首页展示最新路况信息
Geolocation API的使用方法也挺简单:
- if (navigator.geolocation) {
- navigator.geolocation.getCurrentPosition(function
- (position) {
- var latitude = position.coords.latitude;
- var longitude = position.coords.longitude;
- }
- }
latitude 为纬度,longitude 为经度
谷歌地图API
说到谷歌地图,国内的部分网络无法调用其API,我使用的原因是申请API简单快速。
静态地图的API说明::
https://developers.google.com/maps/documentation/static-maps/intro
我调用的格式如下:https://maps.googleapis.com/maps/api/staticmap?center=纬度,经度&zoom=18&size=640x640&markers=size:big%7Ccolor:blue%7Clabel:S%7C纬度,经度&key=AIzaSyDuIKEwYvA-ZpxuodP90FwKxZa8zoTEdYs
center为经纬度,zoom设置地图的缩放倍率,size设置地图的实际大小(单位:像素),markers设置定位标记的图形,key后面的字符串是我申请的 API key。
手机浏览器查看的结果:

HTML5调用姿态传感器
HTML5调用姿态传感器的例子网上有很多,我只需调用三轴加速度的y轴,但是要准确测路况信息需要测量的感知数据并不只是一个加速度,还有路宽、n秒内的平均速度、路面的交通探头反馈等多种数据综合分析的,所以我这个测出的路况并不准确和严谨。
获取三轴加速度的代码:
- function motionHandler(event) {
- var acc = event.acceleration;
- document.getElementById("x").innerHTML = acc.x;
- document.getElementById("y").innerHTML = acc.y;
- document.getElementById("z").innerHTML = acc.z;
- }
- window.onload=function(){
- setInterval(motionHandler,1000);
- }
- if (window.DeviceMotionEvent) {
- window.addEventListener("devicemotion", motionHandler, false);
- } else {
- document.body.innerHTML ="What user agent u r using???";
- }
- if (window.DeviceOrientationEvent) {
- window.addEventListener("deviceorientation", orientationHandler,
- false);
- } else {
- document.body.innerHTML ="What user agent u r using???";
- };
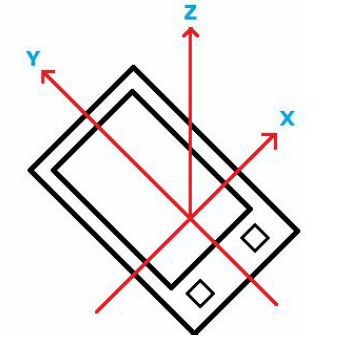
补上手机姿态传感器三轴加速度的正方向图:

Web APP首页界面:

具体道路路况页面:

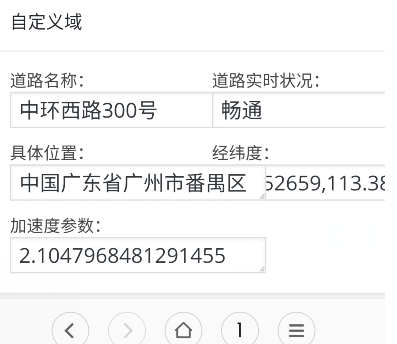
后台发布界面:

最后附上Web APP的demo:http://www.risingsun.cc/demo/bysj/
