在进行网页布局时经常使用到float让整个块浮动在某一处,但是使用float后又会出现一个问题:紧接着使用float后的一个块或一个元素会直接挤上去,覆盖上一个块或一个元素。下面给出一个例子:
未使用clearfix或clear
html代码:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="UTF-8"/>
- <title>使用clearfix和clear</title>
- <style type="text/css">
- .test{background:#ccc;height:300px;width:300px;}
- .item1{float:left;background:#f90;height:100px;width:150px;opacity:0.50;}
- .item2{float:right;background:#a90;height:100px;width:150px;opacity:0.50;}
- .item3{background:#000;height:200px;width:150px;}
- .clearfix:before,.clearfix:after {content:"";display:table;}
- .clearfix:after {clear:both;overflow:hidden;}
- .clearfix { zoom:1; /* for ie6 & ie7 */}
- .clear {clear:both;display:block;font-size:0;height:0;line-height:0;overflow:hidden;}
- </style>
- </head>
- <body>
- <div class="test">
- <div class="item1"></div>
- <div class="item2"></div>
- <div class="item3"></div>
- </div>
- </body>
- </html>
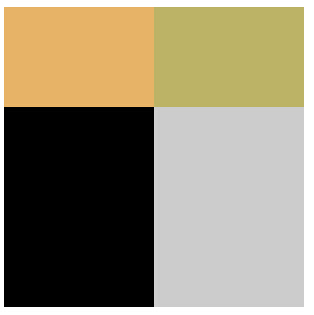
效果图:
可见,item3的上半部分已经挤进item1里面了。
使用clearfix或clear
html代码:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="UTF-8"/>
- <title>使用clearfix和clear</title>
- <style type="text/css">
- .test{background:#ccc;height:300px;width:300px;}
- .item1{float:left;background:#f90;height:100px;width:150px;opacity:0.50;}
- .item2{float:right;background:#a90;height:100px;width:150px;opacity:0.50;}
- .item3{background:#000;height:200px;width:150px;}
- .clearfix:before,.clearfix:after {content:"";display:table;}
- .clearfix:after {clear:both;overflow:hidden;}
- .clearfix { zoom:1; /* for ie6 & ie7 */}
- .clear {clear:both;display:block;font-size:0;height:0;line-height:0;overflow:hidden;}
- </style>
- </head>
- <body>
- <div class="test">
- <div class="item1"></div>
- <div class="item2"></div>
- <div class="clear"></div><!--可将clear改为clearfix-->
- <div class="item3"></div>
- </div>
- </body>
- </html>
效果图: