今天是2017年的最后一天,博客已经长草有大半年了。最近发现百度的人工智能服务挺不错,比如文字识别、语音识别,很多都有免费使用额度,我试了文字识别的高精度版(每天免费50次)识别准确率挺高。

这篇文章是关于异步请求的,我就以异步调用百度OCR的API来写,怎么申请我就不写了,百度帐号申请就能用。
一般处理程序(.ashx)
以最简单的get请求为例,一般处理程序先获取请求链接中的参数,再根据参数进行业务逻辑处理和数据访问,最后返回结果(最常用就是返回JSON格式数据)。
- context.Response.ContentType = "text/plain";
- string action = context.Request.QueryString["action"];
- switch (action)
- {
- case "getTxtByUrl":
- getTxtByUrl(context);
- break;
- case "getTxtByPath":
- getTxtByPath(context);
- break;
- case "getTxtByPathHigh":
- getTxtByPathHigh(context);
- break;
- default:
- break;
- }
上面的代码就是先获取提交数据中“action”的参数,若参数为“getTxtByPathHigh”,则调用getTxtByPathHigh(context)函数进行处理:
- public void getTxtByPathHigh(HttpContext context)
- {
- // 设置APPID/AK/SK
- var APP_ID = "******";
- var API_KEY = "******";
- var SECRET_KEY = "******";
- var client = new Baidu.Aip.Ocr.Ocr(API_KEY, SECRET_KEY);
- var path = @context.Request.QueryString["path"]; //path参数
- var image = File.ReadAllBytes(path); //本地图片
- var result = client.AccurateBasic(image);
- context.Response.Write("[" + result + "]");
- }
由于百度OCR返回的不是JSON数组,所以我在两端加上“[]”。
待识别的图片:

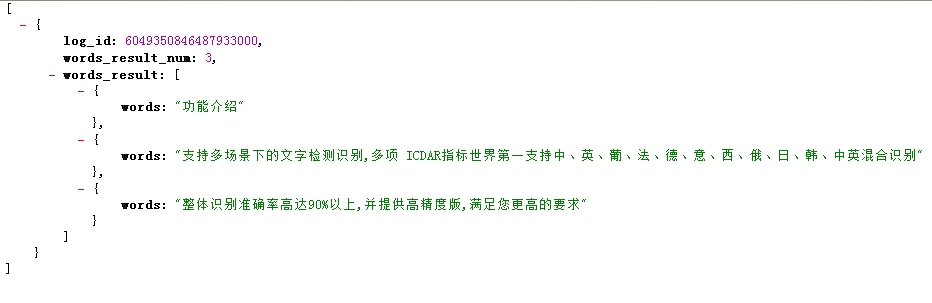
访问:http://localhost:58686/ajax.ashx?action=getTxtByPathHigh&path=D:%5CBackup%5C%E6%88%91%E7%9A%84%E6%96%87%E6%A1%A3%5CVisual%20Studio%202017%5CProjects%5COCR%5CWeb%5Cimg%5Csnipaste_20171231_184443.jpg(图片的本地路径需要先编码)得到的处理结果如下:

JS发送AJAX请求
直接用一个文本框获取带识别的图片的路径,点击按钮开始请求AJAX,最后将返回的结果写在页面上(我这里采用JQuery处理):
- $("#btnTransform").click(function () {
- imgUrl = encodeURI($("#inputUrl").val());
- console.log(path + imgUrl);
- $.ajax({
- type: "get",
- async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
- url: path + imgUrl, //请求发送到ashx处
- data: {},
- dataType: "json",
- beforeSend: function () { //得到结果前
- $('#tips').text('正在处理,请稍等!');
- $("#outTxt").val("");
- },
- success: function (result) { //成功返回数据
- words_result_num = result[0].words_result_num;
- if (words_result_num > 0) {
- var img = $("#inputUrl").val();
- $("#imgDisplay").html("<img src=http://localhost:58686/img/" + img.slice(55, 100) + " />");
- for (var i = 0; i < words_result_num; i++) {
- $("#outTxt").val($("#outTxt").val() + result[0].words_result[i].words + "\r");
- $('#tips').text('处理完毕!');
- }
- }
- else {
- $('#tips').text("错误代码:" + result[0].error_code + ",错误信息:" + result[0].error_msg);
- }
- },
- Error: function (errorSsg) { //请求失败
- $('#tips').text('出现错误!');
- }
- });
- return false;
- });
简单的文字识别页面:

以上就是整个异步的过程,代码非常简单,另外百度OCR的免费额度对于普通用户来说够用了。
