JS, Vue.js, 前端
阅读全文
2018-6-18
原生JS和JQuery都有很多种实现剪贴板复制功能的方法,既然用到Vue了,当然要试一下新的方法。在npm里搜索了一下,发现Vue实现剪贴板功能的插件有非常多,我就选了vue-clipboard2……
JS, Vue.js, 前端
阅读全文
2018-6-15
开门见山,先来一个例子:
<router-view
@parentsearch="search"
</router-view>
<script>
let indexComponent = {
……
JS, Vue.js, 前端
阅读全文
2018-6-15
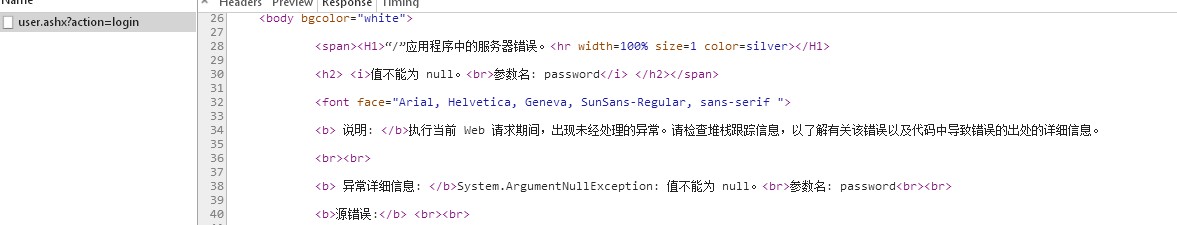
最近在用vue.js折腾一个文件储存的小网站,正真的体验到前后端分离,前端Vue.js + 后端ASP.NET,仅用ASHX(一般处理程序)以AJAX的方式进行前后端交互。
写代码时发现了Vue本身……
JS, Vue.js, 前端
阅读全文
2018-6-10
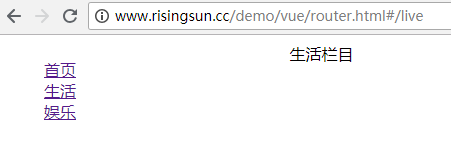
Vue.js的路由,可以使不同内容(视图)之间快速切换而不需要刷新页面,所以非常适合做单页应用。用到 Vue-Router当然需要引入vue-router.js,要将vue-router.js放在vue.js的后面……
JS, Vue.js, 前端
阅读全文
2018-6-8
看到非常多的Vue.js入门问答及教程,都有提到做一个TodoList的Demo,所以我就跟着教程写了一遍,然后不看教程再自己写一个,增加了未完成排到前面的小功能(其实就是数组的sort()……
JS, Vue.js, 前端
阅读全文
2018-6-7
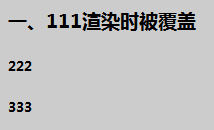
在使用Vue的组件时,如果父组件里事有内容的,默认情况下渲染是会将父组件的内容直接覆盖的。
一、默认情况下,父组件内容被覆盖
看下面这个例子:
<!--Vue组件默认……
JS, Vue.js, 前端
阅读全文
2018-6-6
最近在学Vue.js,写了几个demo,最近会更新在学习和写demo时遇到的问题及解决办法。
这篇文章的信息录入demo主要用到了v-model、{{msg}}、v-on:keyup(@keyup)、v-on:click(……
jQuery, JS, 后端
阅读全文
2017-12-31
今天是2017年的最后一天,博客已经长草有大半年了。最近发现百度的人工智能服务挺不错,比如文字识别、语音识别,很多都有免费使用额度,我试了文字识别的高精……
jQuery, JS, 前端
阅读全文
2016-11-3
今天在逛京东准备要买件长袖T恤,我比较喜欢京东自营的商品,因为自营的售后相比第三方卖家的要有保障。我在搜索的时候选择了“京东配送”还是有部分第三方……