最近在用vue.js折腾一个文件储存的小网站,正真的体验到前后端分离,前端Vue.js + 后端ASP.NET,仅用ASHX(一般处理程序)以AJAX的方式进行前后端交互。
写代码时发现了Vue本身不支持发送AJAX请求,需要插件支持,搜索了一下发现方法挺多的:JQuery、Vue-resource(Vue 2.0不再维护)、axios、自封装AJAX。个人感觉Vue里用JQuery有点点奇怪,并且在segmentfault看到挺多用推荐用axios,就打算用这个了,axios使用详细说明:https://www.kancloud.cn/yunye/axios/234845
一、GET
执行GET请求直接在链接后加入参数即可:
- axios.get("../tools/user.ashx?action=isToken&username=" + user + "&token=" + tk).then(function(response) {
- if (response.data[0].status == “yes”) {} else {}
- }).
- catch(function(error) {
- console.log(error);
- });
二、POST
但是POST时问题就来了:
- let params = {
- username: name,
- password: pw
- };
- axios.post("../tools/user.ashx?action=login", params).then(function(response) {
- if (response.data[0].status == "yes") {
- localStorage.username = response.data[0].username;
- localStorage.token = response.data[0].token;
- vm.$message({
- message: '登陆成功',
- type: 'success'
- });
- //…
- }
- }).
- catch(function(error) {
- console.log(error);
- });
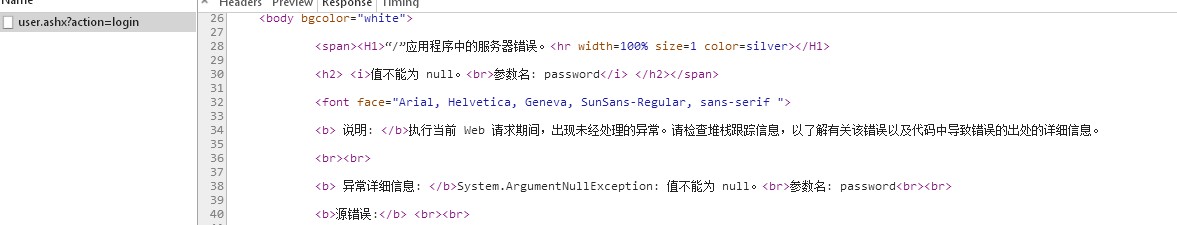
.NET后端并没有接收到axios POST过来的参数,调试报错了:

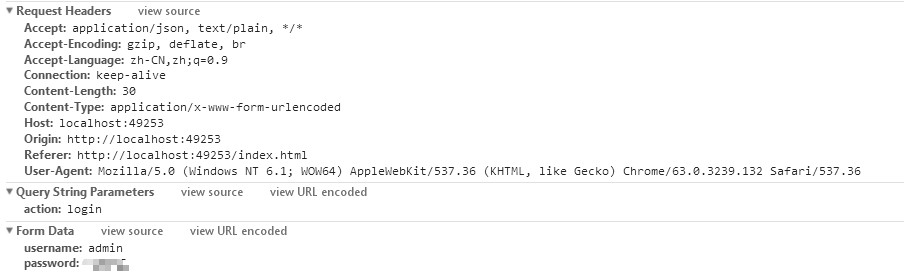
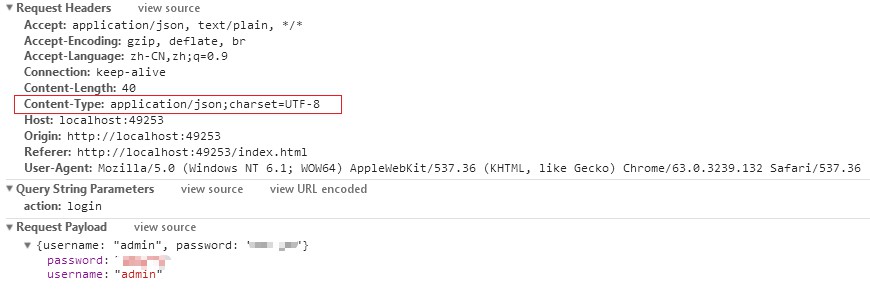
传过去后端的时JSON格式的参数(form格式才是正确的格式):

终于在这篇文章:https://segmentfault.com/a/1190000012635783,找到了解决方案
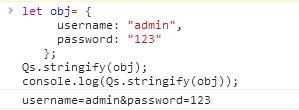
我采用的是第三种方案:使用qs处理参数,这里提一下:Qs.stringify()会将对象序列化成URL的形式,以&进行拼接,看下图:

在传参前用Qs.stringify()将参数处理一下就可以了,完整的POST请求:
- //将对象序列化为url格式
- let params = Qs.stringify({
- username: name,
- password: pw
- })
- // POST请求
- axios.post("../tools/user.ashx?action=login", params).then(function(response) {
- if (response.data[0].status == "yes") {
- localStorage.username = response.data[0].username;
- localStorage.token = response.data[0].token;
- vm.$message({
- message: '登陆成功',
- type: 'success'
- });
- //...
- }
- }).
- catch(function(error) {
- console.log(error);
- });
传送的数据正确了,后端也能接收到参数: