在使用Vue的组件时,如果父组件里事有内容的,默认情况下渲染是会将父组件的内容直接覆盖的。
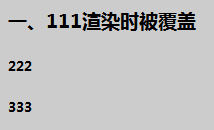
一、默认情况下,父组件内容被覆盖
看下面这个例子:
- <!--Vue组件默认会覆盖渲染-->
- <div id="appDefault">
- <h1>一、111渲染时被覆盖</h1>
- <default>
- <h5>111</h5>
- </default>
- </div>
- Vue.component("default",{
- //一个template只能处理一个div,所以template必须包含一个根节点(如果需要多于一个,可用v-if语句),否则报错“Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.”
- template:`
- <div>
- <h5>222</h5>
- <h5>333</h5>
- </div>
- `
- });
- var vm1 = new Vue({
- el:"#appDefault"
- });
运行结果:

父组件默认的内容“111”在渲染的时候被子组件“default”覆盖掉了。
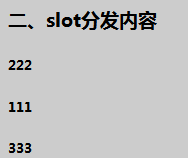
二、使用slot分发内容,保留父组件原有内容
在组件component的template模板下插入“<slot></slot>”即代表父组件原有的内容,使该内容在渲染时得以保留。
- <!--使用slot分发内容,保留原有HTML-->
- <div id="slotApp">
- <h1>二、slot分发内容</h1>
- <slot-component>
- <h5>111</h5>
- </slot-component>
- </div>
- //slot
- Vue.component("slot-component",{
- //可根据实际情况调整slot的位置
- template:`
- <div>
- <h5>222</h5>
- <slot></slot>
- <h5>333</h5>
- </div>
- `
- });
- var vm2 = new Vue({
- el:"#slotApp"
- });
运行结果:

如上图,父组件的“111”没有被覆盖。
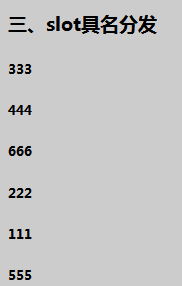
三、具名slot分发
具名slot,给需要放到特定位置的子元素一个slot="名称"的属性,在component模板对应位置添加<slot name="名称"></slot>。其它没有slot属性的子元素统一放到默认slot里。
- <!--具名slot分发-->
- <div id="slotApp2">
- <h1>三、slot具名分发</h1>
- <slot2>
- <!--子元素增加一个 slot属性-->
- <h5 slot="first">111</h5>
- <h5 slot="second">222</h5>
- <h5>333</h5>
- <h5>444</h5>
- <h5 slot="five">555</h5>
- </slot2>
- </div>
- Vue.component("slot2",{
- template:`
- <div>
- <!--没有给slot属性的子元素都放到这个默认的slot里面-->
- <slot></slot>
- <h5>666</h5>
- <!--对应HTML中slot=“second”的子元素-->
- <slot name="second"></slot>
- <slot name="first"></slot>
- <slot name="five"></slot>
- </div>
- `
- });
- var vm3 = new Vue({
- el:"#slotApp2"
- });
运行效果: